デザイン未経験のSEがデスクトップ用の壁紙を自作してみた(前半)
※もしデザイン未経験で、プログラム開発しかしたことないけど、デザイン興味あるな〜って人がいて、その人の踏み台になれれば幸い(>_<。)
生まれて初めてブログを書いてみた。
シルバーウィークの最終日だからなんとなく現実逃避に。。。??(×_×)
Twitterは頻繁に(?)呟いているけど、ブログを書くってなんか億劫になるのでアカウント作ってから一度も書いてなかった。。。
まずは軽く前提条件を書いておくと
・仕事は業務SE(SIer)で、基本的には管理がメインです。
もともとはJavaの技術者ですが、最近は、仕事ではほとんどプログラムを書かなくなったので、焦ってRuby on Railsとか勉強中。。。
・デザインは仕事上未経験。でも結婚式の余興とかのために画像の加工とかは少し。レイヤーとか、ブラシとか少しはわかる程度。pixelmatorとiDrawが友達。
・29歳で結婚はしてますが、まだ子どもはいません。(これ関係ないな。。。)
ちなみにこの壁紙作ったあとの嫁とのやりとり
自分「見て!壁紙自分で作ったよ!すごいでしょ!褒めて!」
嫁 「すごいね!おしゃれ!」
自分「どこがどうすごい?ねえ?どこがすごい?」
嫁 「は?なんか言った? (-.-#)イライラ」
自分「ごめんなさい。。。」
さてさて、当ブログの初回投稿は壁紙作りとしての備忘録。
備忘録とはいえ、こんなに作るの頑張ったのだから、誰かに見てもらえたら嬉しいってことでブログを書いてみることに。
壁紙を集めるのがめっちゃ好きで、普段からPinterestでよく壁紙を探しており、壁紙探しには余念がないのだが、納得のいく壁紙がみつからないので、作ることにした。
結局使った時間はおそらく8時間くらい?
ただ壁紙を作るだけでなく、GeekToolで日付出したり、最終的に7枚の壁紙を日替わりで変更するAutomatorまで作ったのでこんなにかかってしまった。
現在のデスクトップはこんな感じ

自分で作ると可愛さは1億倍くらいになるなぁ(T^T)
とりあえず備忘録なので手順を残しておこう
ざっくりいうと以下の4つ
- 参考になるデザインを探す
- pixelmatorで加工
- GeekToolで日付と天気を出す
- Autometorを作成
参考になるデザインを探す
前に、Twitterのアイコン作った時もPinterestから参考になるデザインを探してきてそこから自作した感じだったので、今回もその手順で。
自分はFlatデザインか、Materialデザインが好き。
今回はなんとなく、Materialデザイン
Pinterestで「Material」「Design」「UI」って検索したかな。
Materialっていれたら、検索候補にでたのでそのまま検索
デザインの参考にさせていただいたのはこのデザイン
やっぱり最近のMaterialデザインがかっこいい。
PinterestでMaterialって検索して一番上に出てきたやつ。
まさにスマホアプリのデザインって感じ。
こんなアプリがあれば使ってみたい。。。
あと今回採用したフォントはFutura
フォルクスワーゲンやLOUIS VUITTONで使われていることで有名。
そういえば、昔GUのロゴがFuturaに似てるとか似てないとか。。。
まあいいかそんなことは。
pixelmatorで加工
まあ有名だから説明するまでも無いと思うけど
pixelmatorはMacの写真・画像編集ツール。Photoshopは高くて買えないけど写真と画像の編集はしたいと思っていた人向けのツール。
最近はiPad・iPhone用も出てるみたい。使ったことないけど。。。
pixelmatorで苦戦したポイントは以下の4つ

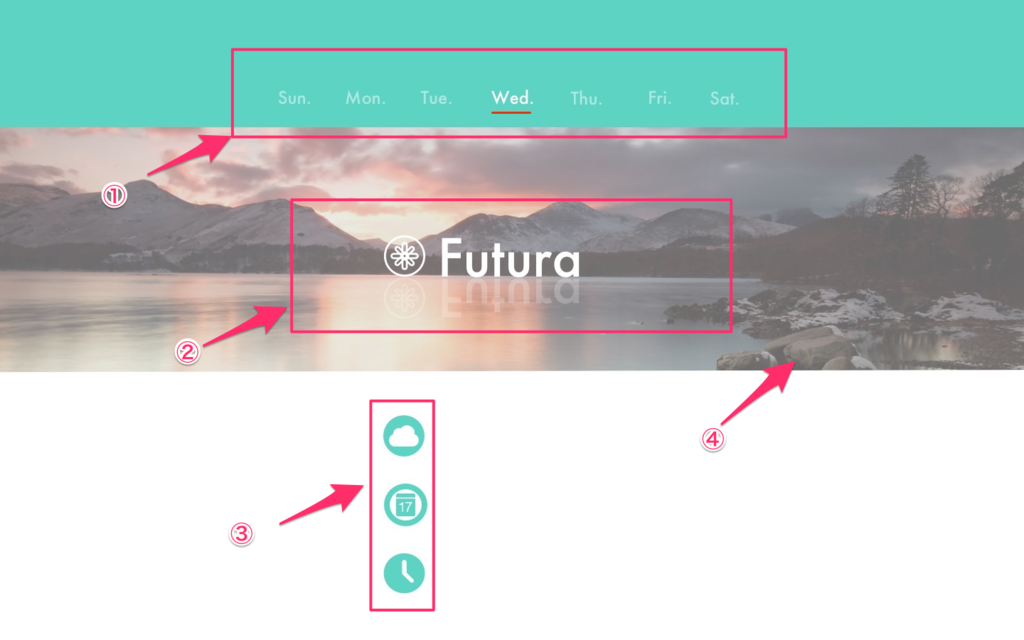
①曜日毎に文字の明るさを変える
作りとしては、7パターン曜日毎に画像を作って日替わりで差し替える。。。
本当はこんな日替わりで差し替えるなんてアホみたいなこせず、フォントの明るさや赤いバーをGeekToolで動的に切り替えたかったが、自分の力量ではできませんでした。。。いい方法を知っていれば教えて欲しい。

② Futuraとアイコンを湖に移ったように反転させる
これは意外と簡単で、文字を水平方向に180度反転させて、不透明度を25%くらいにするだけ。やり方はpixelmatorの神が知っている。。。いや〜いつもお世話になります。
Pixelmatorで立体的なテキストロゴを作る方法 - YouTube
ちなみにロゴは、pixelmatorのデフォルトで入っている時計のシェイプを4つ90度毎に回転させながら組み合わせるだけ。Futuraとはなんの関係もございません( ´▽`)
こんなやつ。

③アイコンを作る
基本的にはpixelmatorのCircleと何かの組み合わせ
一番面倒だったのが、以外にも雲。。。
シェイプとシェイプを組み合わせて重なってる部分をくり抜くことができない。。。
調べても説明ないしな〜って思ったら、公式のチュートリアルにあった!
灯台下暗し。
Pixelmator Tutorials – Custom Shapes
④画像に白みがかったボケを作る
実は背景の写真自体はもともとそこまで白くなっていない。
Materialっぽい感じを出そうと思ったら、色がはっきりしない方が全体のデザインとして美しいかなって思ったので。。。
やったことは、写真の上のレイヤーに白い背景を不透明度50%にして載せるだけ。。。たぶん本当は画像自体にエフェクトをかけるとか、もっといいやり方があるんだろうけど、独学なので許して欲しい。もっと本職のデザイナーさんならうまくやるんだろうな。
残りの以下のプログラマー的なのは次回に。
・GeekToolで日付と天気を出す
・Autometorを作成
はじめてのブログで2500字か。
こんなもんなのかな。。。次はもっとうまく書こう。
では次回。